Animation Fundamentals - Project 2
Chan Wan Qing / 0350928 / BA of Design (HONS) in Creative Media
Animation Fundamentals
Project 2
INDEX:
1. Lectures
2. Project 2
2A: Walk Cycle
2B: Jump Animation
3. Feedbacks
4. Reflection
LECTURES
Week 7 / 4.6.2024
This week, we will learn about the topics of anticipation, drag, follow through and overlapping for jumping action.
https://miro.com/app/board/uXjVK_g5PYQ=/
Anticipation, Drag, Follow Through and Overlapping (Slides Notes)
Anticipation - prepare the audiences about the next action
Stretch > Normal > Anticipation > Action
Stretch > Follow
Through > Settle Down (Normal)
Drag: Start an action
Follow Through + Overlapping: Stop an
action
*Both improve flexibility
We then started to animate jumping action in Adobe Animate. We followed the reference and animation survival kit to draw the key poses. Then, we added in between of anticipation, drag, follow through and overlapping between the key poses. We refer to survival kit to observe the frames.

Jumping Animation (Onion Skin)
Rough Jumping Animation (Week 7 Tutorial)
Week 10 / 25.6.2024
This week will be our last lesson for lecture, we are going to learn secondary action.
Clarity
- Planning an Animation > References > Existing video / Acting
*Secondary Action + Exaggeration
*Identify the key pose, breakdown and in between from the reference video
- download the video
- (from the video - time) standard change to frame number
INSTRUCTIONS
Project 2A: Walk Cycle
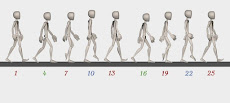
In this project, we are to use the same character that we did in Project 1, animate the rough animation of that character, walking in the same spot at the side view. The rough animation process should be using basic form and sketchy stroke. We should study the vanilla walk cycle that includes poses and timing from the book of Animator’s Survival Kit as a reference. The animation should show the quality of being appealing, fluid and flexible.
Requirements:
- Rough + Tie down animation
- .mp4 or .mov
- 24fps, 16:9 aspect ratio
- 1280 x 720 (HD720p)
References
*From Animator's Survival Kit
*Online References
Rough Animation
Attempt 1
At first, I searched for the reference from Animator's Survival Kit and study the poses and timeframes. Then, I started to draw the rough poses of walking animation starting with the key poses like what we did in week 6's class.
I drew the arms after drawing the legs, body and head. After looking at the animation, I feel like the head is too bouncy.
Attempt 2
After that, I made a 2nd attempt on the rough animation of walk cycle. Similarly, I drew the key poses first, followed by the in between poses.
Rough - Attempt 2
After drawing the rough, I inserted the side profile of the character into Adobe Animate as guide to draw the walk cycle of the character following the rough drawing.
Rough-Character Rough (Walk Cycle)
Tie Down Animation
After completing the character rough using brush tool in Adobe Animate, I used pen tool to draw the tie up version of the walk cycle of the character following the character rough.
.png)
Character Tie Down (Onion Skin)
Rough-Character Rough-Character Tie down (Walk Cycle)
Final Project 2A: Walk Cycle
Tie down
Walk Cycle
Project 2B: Jump Animation
In Project 2B, we are required to study jump animation that includes anticipation and follow through poses, timing with hold from the book of Animator’s Survival Kit as a reference as these normal pose, anticipation pose, jump action pose (push off, on air, landing) and follow through pose. Then, we have to use the same character that we did in Project 1, and animate the rough animation of that character’s jump animation. Lastly, we should create tie down drawing using a cleaner stroke of the jump animation.
Requirements:
- Rough + Tie down animation
- .mp4 or .mov
- 24fps, 16:9 aspect ratio
- 1280 x 720 (HD720p)
In week 7, we had a tutorial on how to animate rough jump animation. In the rough jump animation exercise, I followed the reference and the Animation Survival Kit to draw the key poses. Then, I added in-betweens for anticipation, drag, follow-through, and overlapping between the key poses. I referred to the Survival Kit to study the frames.
Tie Down Animation
Since we are allowed to use this exercise as our rough jump animation, I used it as reference to draw the tie down jump animation. I first tried to trace the character like how I did in Project 2A - Walking Cycle.
After receiving feedbacks on week 12, I improved my jump animation by amending the position of the hips and legs of the character on some frames.
I draw the position of the hips and knees as the guide of the extreme first, then on the in between frames.
Final Project 2B: Jump Animation
Rough
Tie Down
Jump Animation (Rough-Tie Down)
Revised Project 2B: Jump Animation
Revised Tie Down
FEEDBACKS
Week 11 / Project 2A
General Feedbacks:
Master the basic walking poses first, don't add attitude yet.
Specific Feedbacks:
A little bit of sliding part need to be fixed on the first and second frame. The poses are great.
Week 12 / Project 2B
Specific Feedbacks:
Pose-wise, it's ok. The heel can be higher during the jump, bend the feet more. Need to be careful on the hip part, which has to connect with the knees. Spacing-wise is ok, in between is enough. Bend it more on 25th frame. Just need to touch up the drawing a little bit.
REFLECTION
Project 2A: Walk Cycle
In this project, we needed to animate a walk cycle for our character from the previous project by pose to pose method. The first step in the project was to thoroughly study the walk cycle principles laid out in "The Animator's Survival Kit." This has allowed me to understand the importance of the key positions, including the contact, down, passing, and up positions, which gave me a solid foundation to start with. Initially, my animation looked a little stiff, so I kept amending and refining them. One of the primary challenges was ensuring the walk cycle looped seamlessly by achieving a smooth transition between the end of one cycle and the beginning of the next, which are between the rough and tie up version. The final walk cycle animation, although not perfect, showed some improvement from my initial attempts. It was satisfying to see how applying the principles and techniques.
Project 2B: Jump Animation
In project 2B, I think I am more familiar of how to transform rough animation to tie down character since we did it in Project 2A - Walk Cycle. Through drawing out the poses step by step from key poses to in-between and breakdown, I understand on how can we animate the action through normal pose, anticipation pose, jump action pose (push off, on air, landing) and follow through pose. The most challenging part for me is the anticipation and recovery as the legs are bent down, and the skirt of the character is covering over half of her legs, so it looks a bit weird for me when drawing that poses, but when looking at the whole animation, it is fine. And the other challenging part is the arms of the tie down animation, at first, it does not look natural, so I kept refining them until it looks better.










.png)
.png)
.png)

.png)








Comments
Post a Comment